Background
As a frequent Waze user and always driving my "out of town" friends around my hometown of Maui, I often find myself sharing stories about local landmarks, and explaining Hawaiian language nuances, turning the drive into an interesting and fun travel experience. Recognizing a trend in in-car podcast listening, I envisioned a new Waze feature offering location-based educational content, turning mere drives into enlightening and memorable journeys.
Responsibilities
User research, Wire-framing, Prototyping, Usability testing
Role
UIX/UI Designer, UX Researcher
Design Tool
Figma, Adobe Illustrator
Timeline
80 Hours, 4 Weeks
Problem
Across 185 countries, over 140 million monthly active Waze users rely on the app for seamless navigation and real-time traffic updates, striving for an efficient journey. While Waze excels in route optimization, the current user experience primarily centers around reaching destinations swiftly, often overlooking the scenic or local-rich routes that embody the essence of the regions traversed.
Despite users driving an average of 10.5 kilometers monthly and spending 438 minutes on the app, the opportunity to connect them with local cultures, businesses, and unique local spots along their way remains untapped. This gap underscores the potential to evolve Waze from a navigational tool into a travel companion that not only guides but also enriches the journey, making every trip an exploration, and every destination, a story.




Research Objectives
🎯 Explore and confirm interest in my initial idea of serving educational content while driving using a navigational app.
🎯 Understand what types of educational content would be most engaging and beneficial for users during their commutes.
🎯 Understand the process and preparation of traveling to unfamiliar locations. What enhances or diminishes the travel experience?
Competitive Analysis

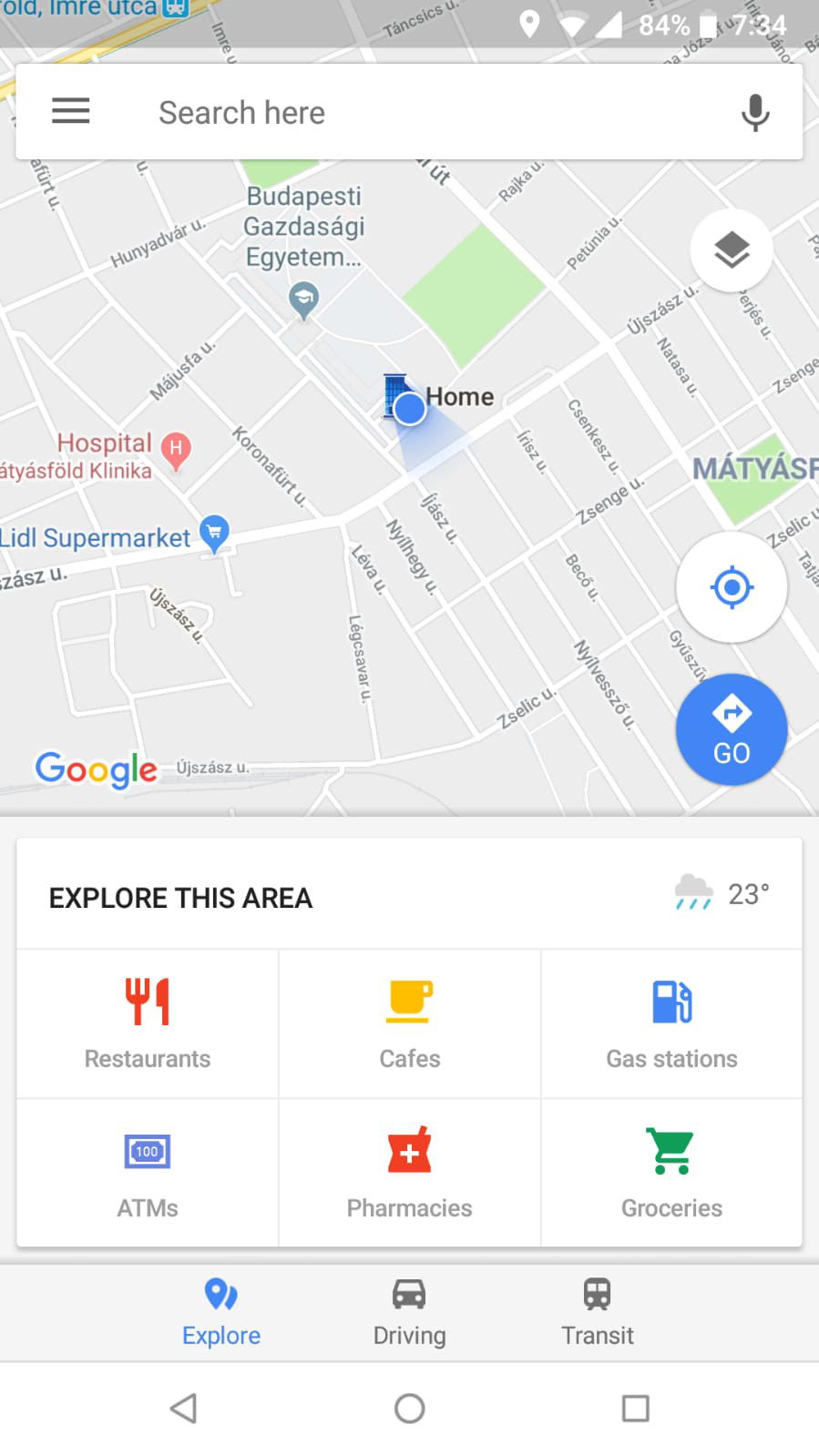
Google Maps

GuideAlong

GeoTourist

TravelStorys

VoiceMap
The competitive landscape shows varied strategies for elevating user navigation and exploration. GeoTourist, VoiceMap, GuideAlong, and TravelStorys offer narrative-driven, self-guided tours filled with local insights. Meanwhile, Google Maps presents a robust navigation tool with a vast user base, adding some local exploration features. Analyzing these competitors offers insights into user-focused approaches and market positioning, guiding design choices for efficient navigation coupled with enriched local discovery.
Similarities
Local Exploration:
All apps promote local exploration to varying degrees.
GPS-Based Navigation:
They utilize GPS technology for navigation and content delivery.
Mobile Application:
Each is accessible via mobile applications.
Differences
Narrative Focus:
All tour-guide apps have a narrative-driven approach with self-guided tours, whereas Google Maps focuses more on comprehensive route planning.
User Base:
Google Maps has a vastly larger user base compared to the others due to its broader range of features and global reach.
Community Interaction:
The tour-based apps have less emphasis on community interaction compared to Google Maps which has features like reviews, ratings, and user-generated content.
Disadvantages
Real-Time Traffic Updates:
The tour-based apps lack real-time traffic updates which Google Maps provides.
Global Reach:
GeoTourist, VoiceMap, GuideAlong, and TravelStorys have a more niche or region-specific focus compared to the global reach of Google Maps.
Comprehensive Navigation:
The tour-based apps do not provide as comprehensive navigation solutions as Google Maps.
Offline Functionality:
Google Maps has robust offline functionality, which might not be as pronounced in the tour-based apps
Audio Travel Guide Apps: Negative Reviews





Summary
Analyzing the competition, clear opportunities emerge for Waze, especially considering user feedback on audio travel guide apps. Some users find these apps' content overwhelming and distracting. Waze can capitalize on its community-driven platform, offering concise, real-time local insights that mesh with its navigation interface. Unlike competitors with dense narratives, Waze can present user-friendly local updates. Merging real-time traffic with simplified local exploration and community engagement could uniquely position Waze in the market. This not only leverages Waze's traffic expertise but also enhances the user journey with local knowledge, creating a comprehensive travel experience.
User Interviews
(4 participants, ages 30-40, 1 week)
I interviewed four participants to understand their interest in location-based educational content during trips, their journey preparations, and their media consumption while driving. These discussions validated my initial concepts and informed the design decisions for the new feature. Key insights emphasized the importance of non-distracting trips, safe app use, an interest in local cultural insights, and the effort in planning lengthy journeys. Below, I explore these themes via affinity mapping my responses, supplemented with quotes from the interviews.
INTERVIEW QUOTES
Derrik (40), Non-distracting
"I prefer the app to be non-intrusive, especially when I'm engaged in an audiobook or conversation."
Kelly (34), Safety
"Hands-free mode and speaker navigation are vital, so I don't have to look at my phone while driving."
Jessica (29), Local content
"Understanding the local history and context of a location enriches the travel experience."
Erwin (35), Travel planning
"I usually start with researching the destination, figuring out the best routes, and creating a rough itinerary."
AFFINITY MAPPING
"How MighT We" Question
(Subsequent to synthesizing my research, I narrowed down insights into the following how might we question)
"How might we integrate non-distracting, top local activity recommendations within Waze to help users enrich their travel experiences?"
"Local Gems" Concept
"Local Gems" is the concept and play on the idea of "hidden gems" that I decided to pursue moving forward in this Waze add-on feature project. This feature will help elevate the user's driving experience by offering real-time, location-based educational content, otherwise known as "Local Gems." Users can personalize and incorporate these community-contributed local insights into their route, receiving non-intrusive alerts to minimize distractions. This feature boosts user engagement, aligning with Waze's ethos of community and exploration. Seamlessly melding navigation with local discovery, "Local Gems" offers a rich, informative, and interactive travel experience for all Wazers.
Design Goals
Seamless Integration
Blend the add-on feature with Waze's existing interface while maintaining core navigation functionality.
Non-Intrusive Learning
Allow engagement with educational content without compromising road focus.
Local Exploration Enhancement
Offer content that enlightens users about local culture and notable spots in unfamiliar areas.
Ease of Use
Ensure intuitive navigation for effortless access and management of educational content.
"Add a gem to route" task FLOW
Below, I layout the main task flows of this new Waze feature. Overall, there are two main ways of accomplishing this, with each flow leading to the end goal of initiating the drive.
Mid-Fidelity + High Fidelity Wireframes
After synthesizing my user research findings, I began developing my mid-fidelity wireframes to address the key insights identified. My aim with the wireframes was to leverage established Waze layouts and UX/UI design patterns as much as possible. The "Add a gem to route" and "Local gem details" screens necessitated layout and UI pattern research to identify intuitive, user-friendly solutions. Below, I walk through the key wireframes and decisions made during this process, culminating side by side into my final high-fidelity mockups.

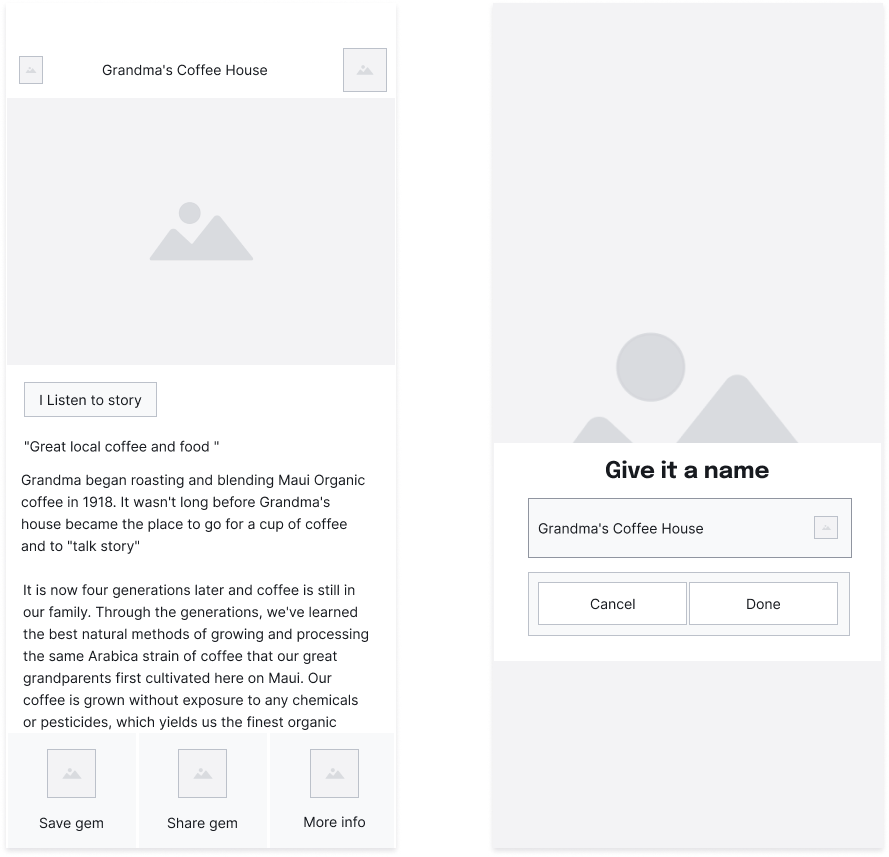
Overview Screens

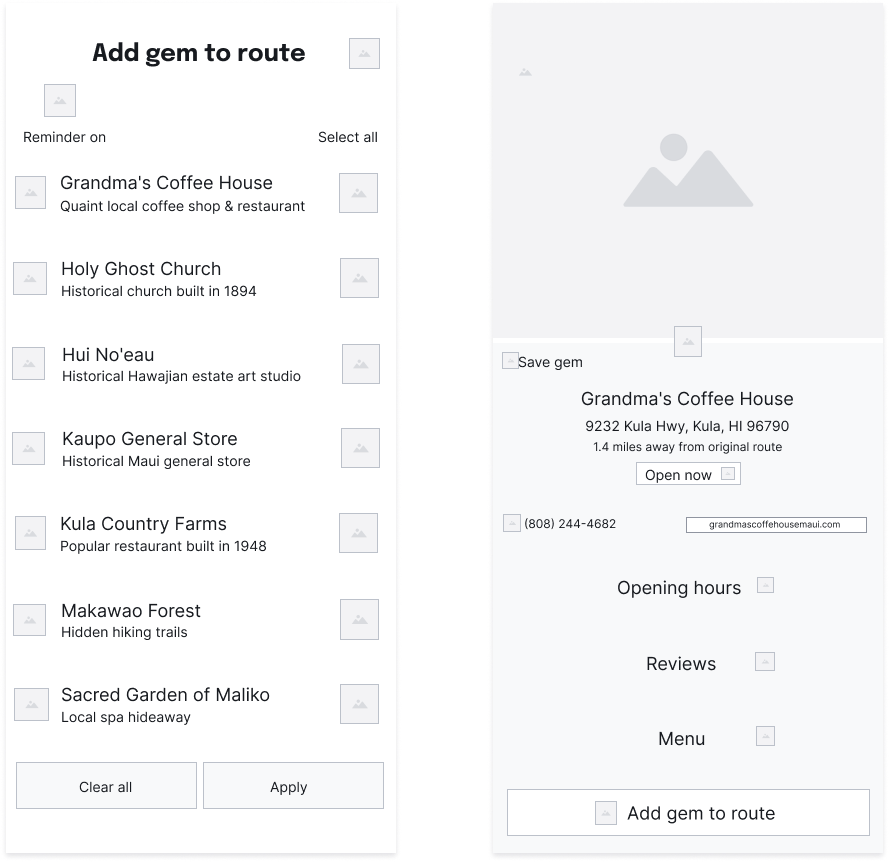
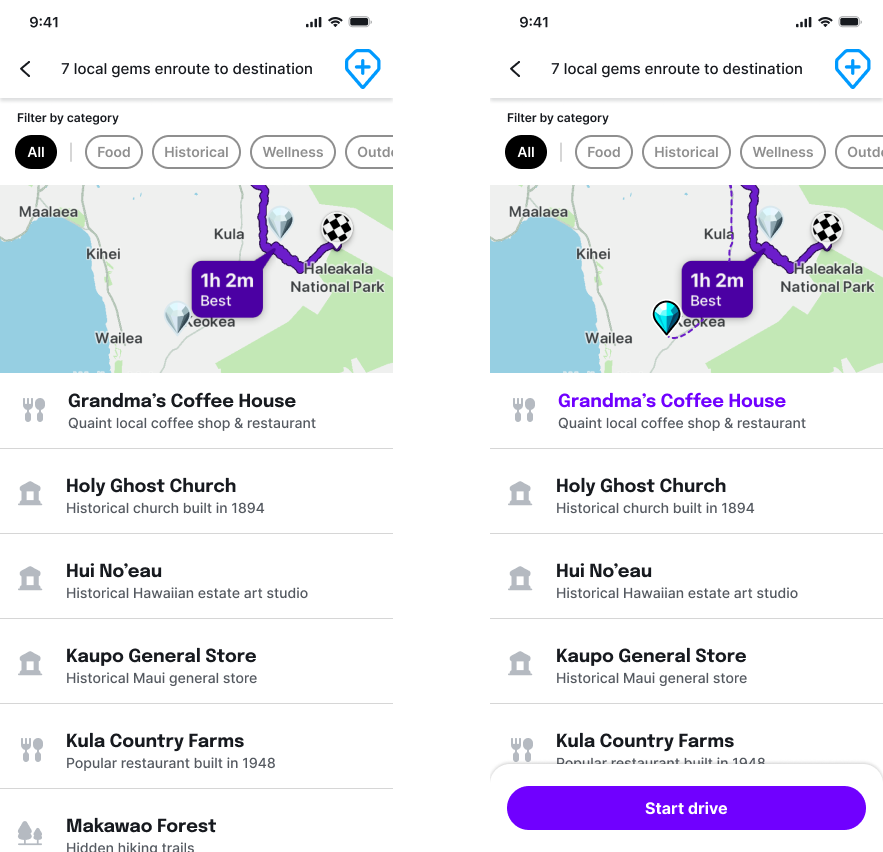
List of Local Gems Screens

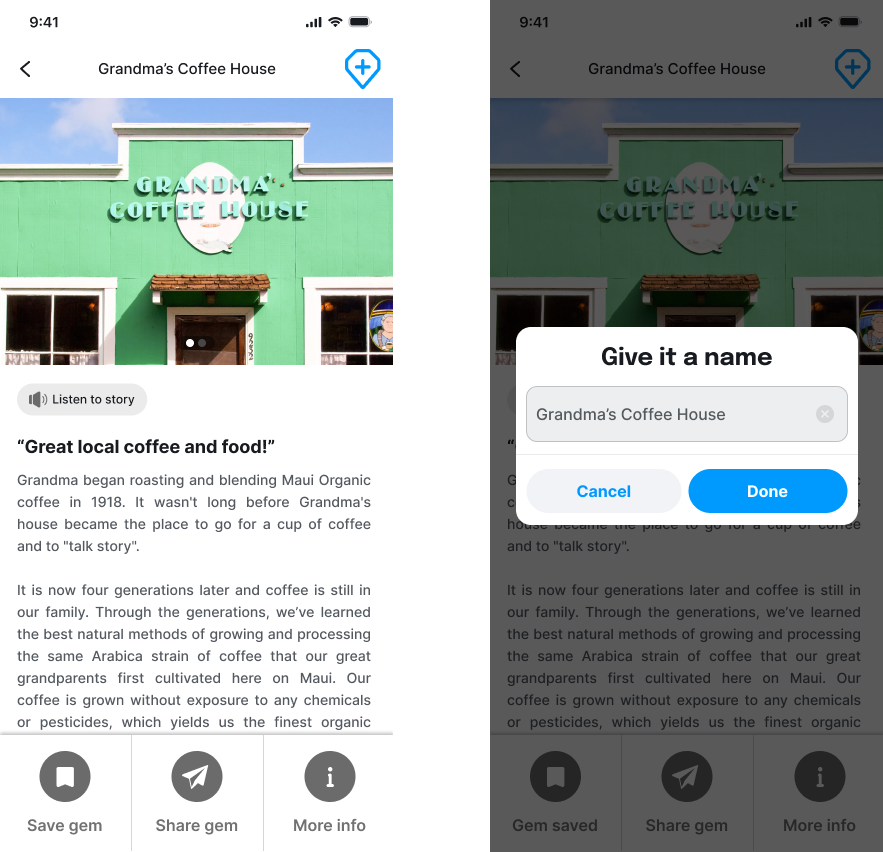
Local Gem Detail Screens

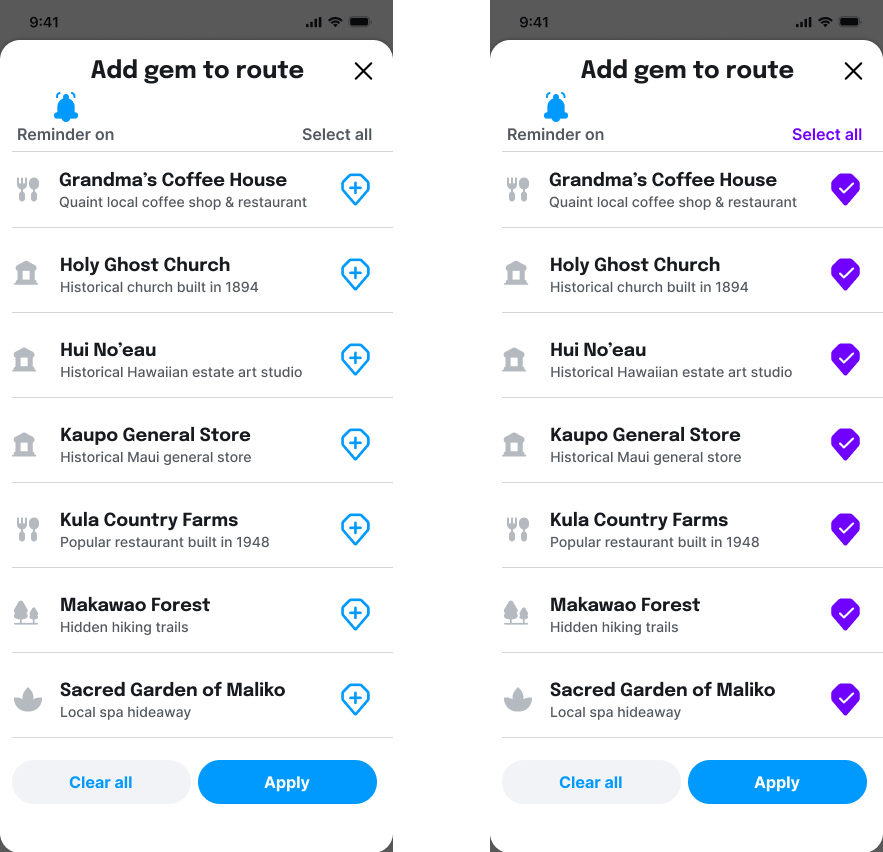
Add Local Gems to Route Screens

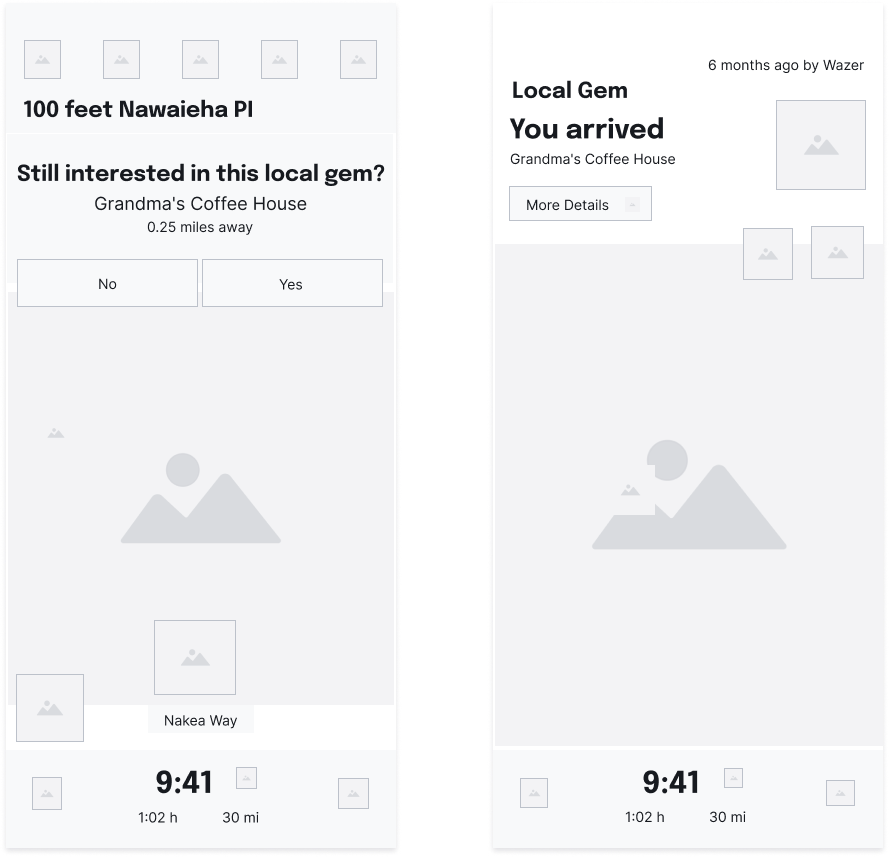
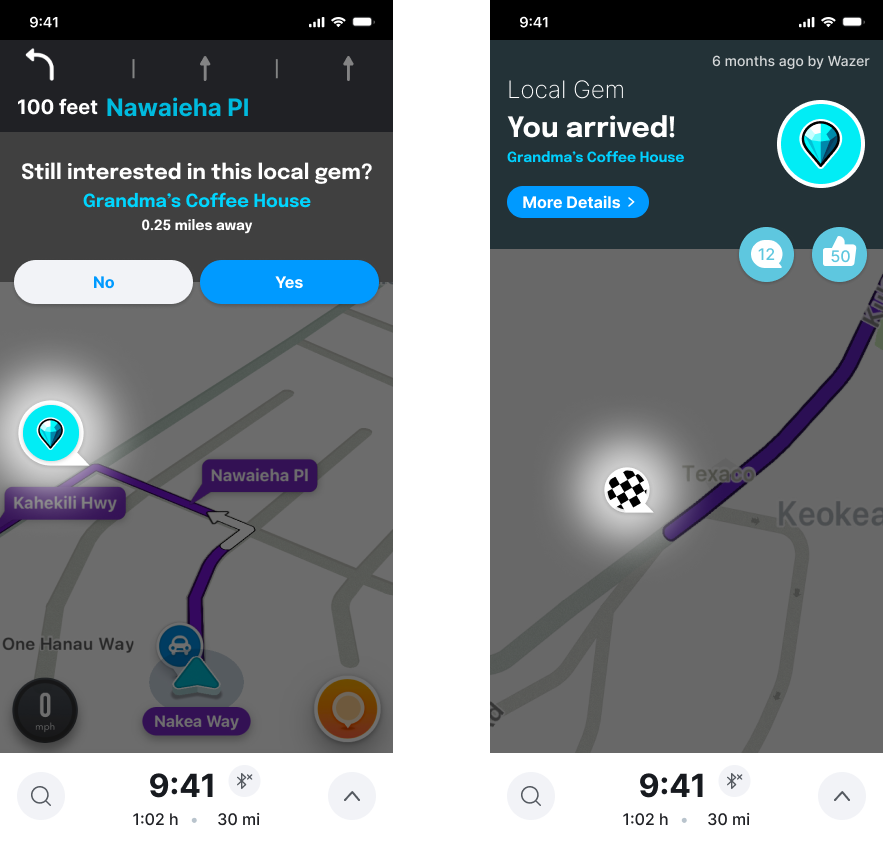
During and Arrival Screens

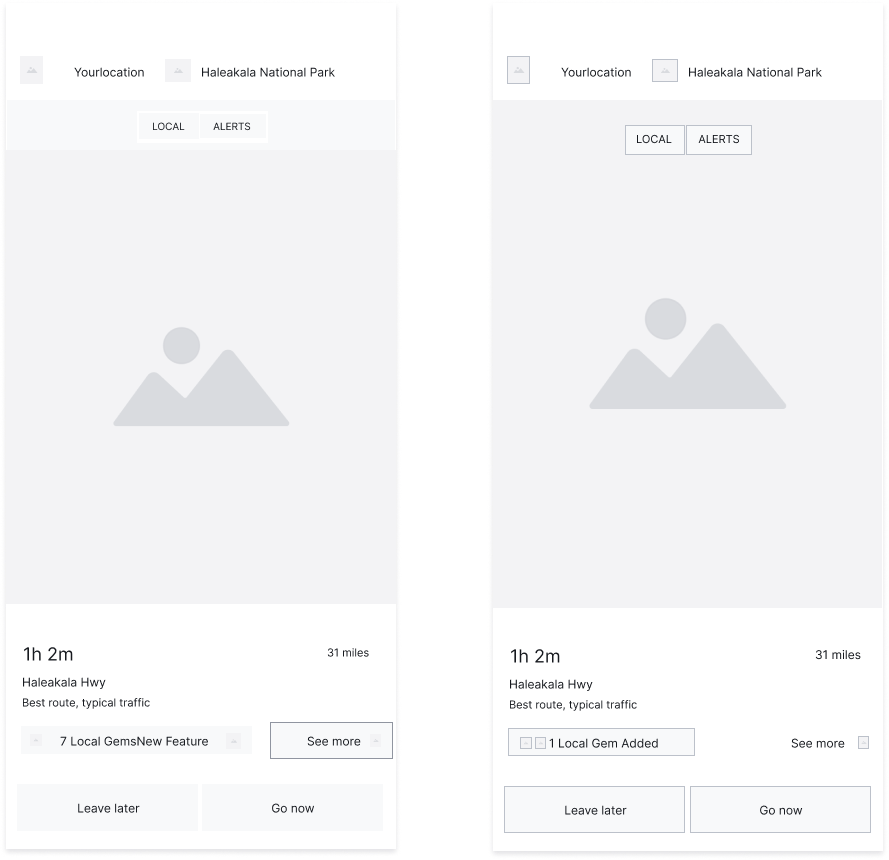
Overview Screens

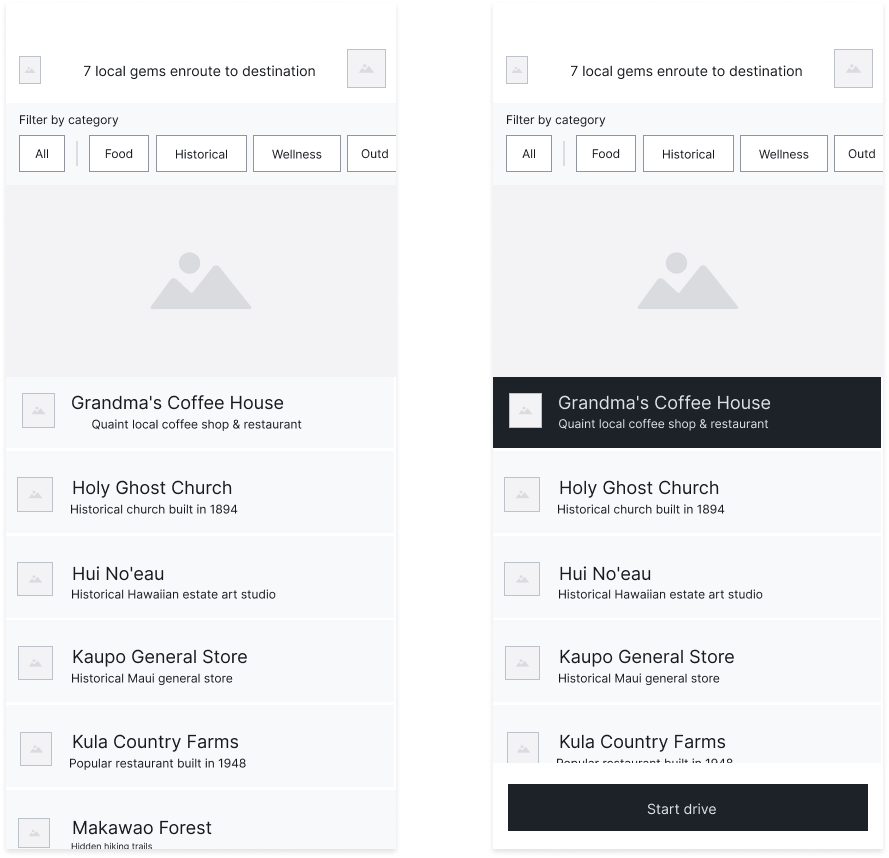
Local Gem List

Local Gem Details

Add Gems to Route

During and Arrival
Waze Ui Components
Waze's user interface design is known for its vibrant and friendly aesthetic. The brand integrates a fusion of flat-design, playful colors, simple geometric forms, and intuitive symbolism into its branding. Tapping into this style, I tried utilizing a vibrant blue and a flat-designed gem shape that embodies this new "Local Gems" feature. Overall, my aim was to ensure immediate recognition and express simplicity throughout all newly created UI elements for the Waze brand.
"Local Gems" Icon Set
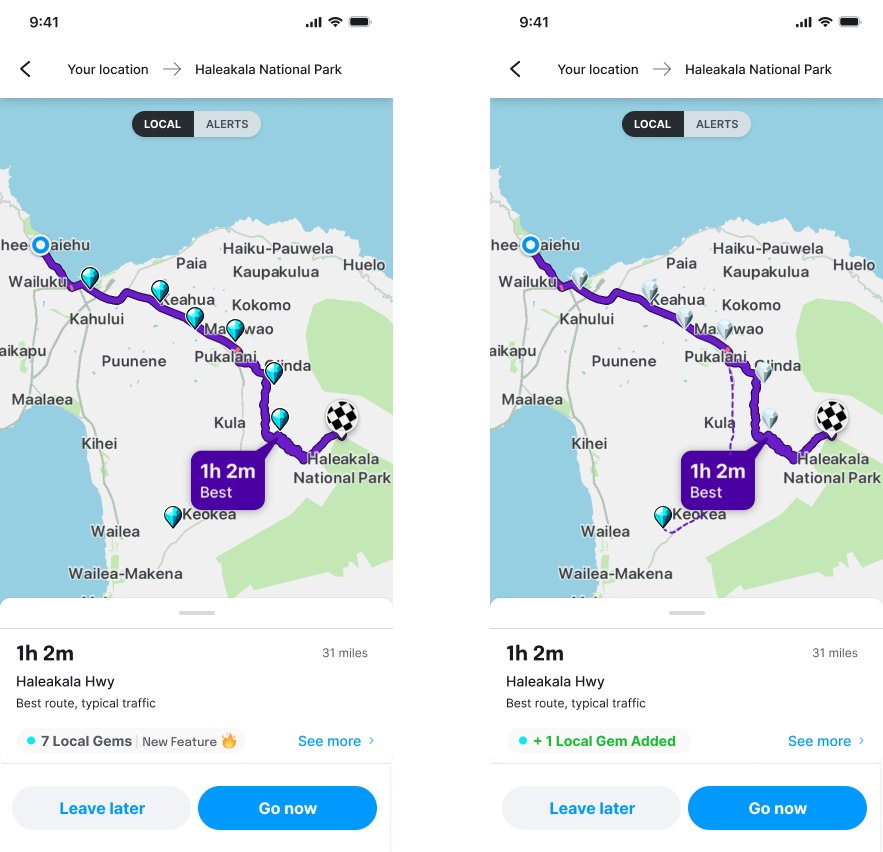
Map update screen mockup with local gem option
High-Fidelity Interactive Prototype
Usability Testing
(5 participants, 1 week)
Users found the core task of adding a gem to their route intuitive and user-friendly. However, there's opportunity to enhance the clarity and visibility of the 'add a gem to route' call-to-action, particularly from the 'list of gems' and 'gem detail' screens. Additionally, participants highlighted that the reminder call-to-action on the 'add a gem to route' screen needed clearer explanation. Overall, the interactive prototype received positive feedback for being visually on-brand and user-friendly, with a few interactions ready for refinement.
Success Rate
100% of participants were able to navigate through each screen and task flow without encountering any significant issues.
Task Completion Time
Users navigated through the entire mobile prototype within approximately 2 minutes depending on how long they would spend on each page.
Error Rate
Overall, no significant errors hindered participants from completing the prototype. However, for two of my user participants there were moments where I needed to clarify how to add a gem to route.
Visual Design
Participants gave positive feedback on the visual design, appreciating that the feature fits seamlessly with the Waze brand and offers a clean, minimalist interface that bolsters clarity and user-friendliness.
Revised Interactive Prototype
Based on feedback from usability testing, it became apparent that participants struggled with the 'adding a gem to route' action. To address this, I implemented a tooltip UI pattern to introduce and clarify the 'add a gem to route' and 'reminder' call-to-actions. Subsequent testing with both new and original participants assessed the UI pattern's effectiveness, revealing that the changes significantly enhanced user confidence and clarity in performing the task. Additionally, I revised the overview screen to make the gems interactive, directing users straight to the specific gem's detail screen.
Next Steps
Moving forward, there's exciting potential to evolve this add-on and amp up the engagement factor. I'm particularly eager to explore gamification, where users can snag badges and unlock rewards. Next on the agenda would be to enrich the list of gems and polish their detail screens, ensuring the prototype is not just functional but a delight for users to interact with, truly showcasing what this new Waze feature has to offer.